| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- SQL
- spring
- 코틀린
- json
- 녹화프로그램
- 한글
- neo4j
- 스프링
- graph DB
- Kotlin
- 영상편집
- AWS
- 튜토리얼
- 윈도우10
- Apple
- iPad
- Tutorial
- 유니티
- unity
- 파이썬
- 윈도우
- 아이패드
- Python
- 코딩학습
- 애플
- kakao
- DaVinci Resolve
- 아이폰
- programmers
- 프로그래머스
- Today
- Total
코드짜는 노인네
[Unity] 유니티 프로그램 알아야될 화면 구성 본문
[Unity] 유니티 프로그램 알아야될 화면 구성

코딩 공부를 하면서 C#은 어떻게 공부를 할까 생각을 하다가, 그래도 재미있게 공부를 하고 싶어서 'Unity'공부를 시작했습니다. 그렇지만, Unity는 엄연히 게임을 개발할 수 있는 툴이기에, 해당 프로그램의 인터페이스는 잘 알고 있어야겠죠? 이번 포스트는 Unity 프로그램의 화면 구성이 어떤것들이 있는지 확인해보겠습니다.
Unity 프로그램 화면 구성

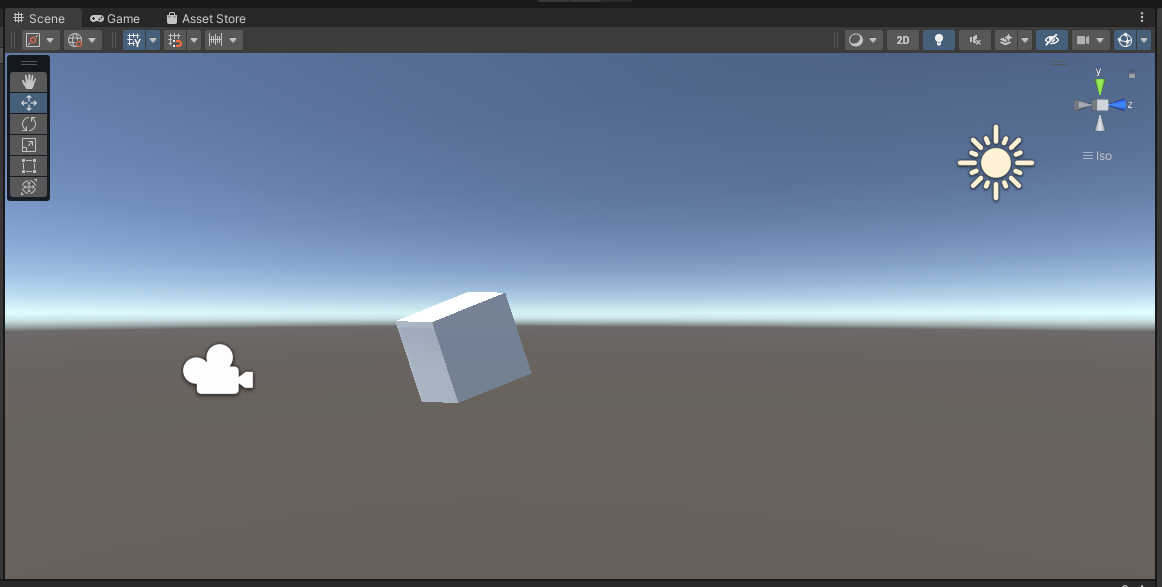
Unity Hub를 통해 특정 프로젝트를 실행하면, 위의 사진과 같이 편집할 수 있는 프로그램이 보입니다. 왼쪽 상단부터 하나하나 알아보죠.
1. Hierarchy (하여아아키)

왼쪽 상단에는 'Hierarchy'탭이 보입니다. 게임을 만드는데, 필요로하는 다양한 오브젝트(Object)들의 목록을 볼 수 있는 공간입니다. 이 공간에서 해당 'Scene'에 포함되어있는 오브젝트를 선택하거나, 삭제하거나, 마우스 오른쪽버튼을 해당 공간에서 눌러 새로운 오브젝트를 생성할 수 있습니다.
오브젝트 생성은 상단 'GameObject'탭에서도 생성이 가능합니다.
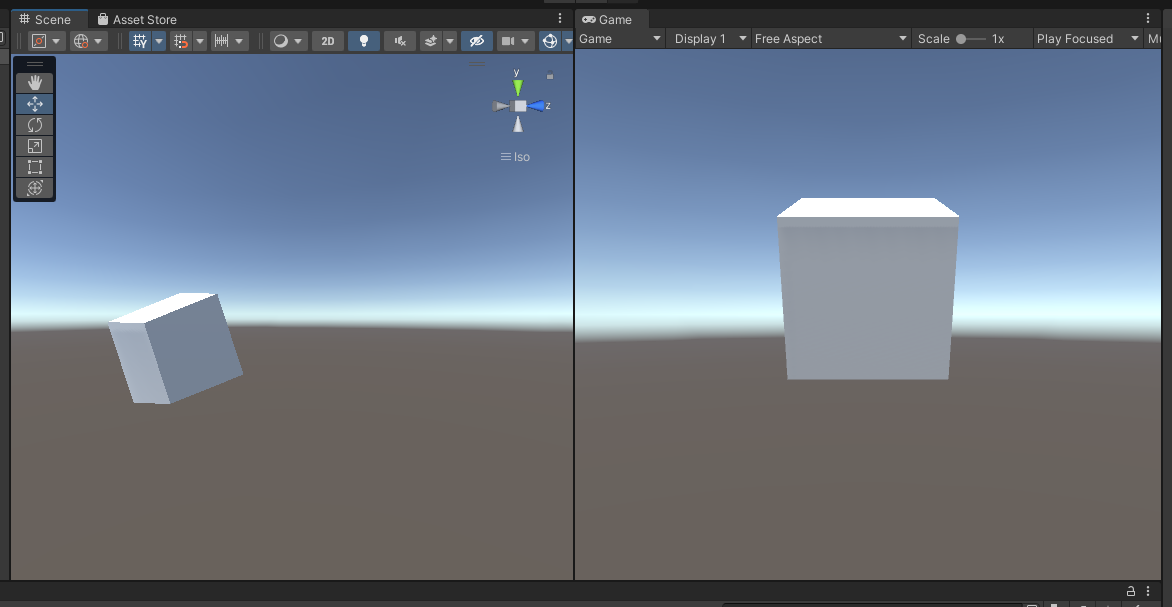
2. Scene (신) / Game (게임)

상단 가운데 화면을 보면, 'Scene(신) / Game(게임) / Asset Store(에셋스토어)'탭이 같이 있습니다. 이 중 게임을 편집하기 위해 알아야될 화면은 'Scene / Game'화면입니다.

Scene : 게임화면을 편집할 수 있는 공간
Game : 카메라가 보여주고있는 화면 (인게임 화면)
Scene은 게임공간을 편집할 수 있는 영역입니다. 각종 오브젝트의 위치, 크기등을 수정할 수 있습니다. 쉽게 표현하면, 나만의 영화장 세트를 만드는것과 같다고 보시면 됩니다. 'Game'탭은 해당 'Scene'에 포함되어있는 메인 카메라 오브젝트가 보여주고 있는 화면을 볼 수 있습니다. 게임을 실행할 필요 없이 'Scene'에서 편집을 하면서 '인게임'화면이 어떻게 보여주고 있는지를 확인하면서 편집을 진행할 수 있습니다.
Hierarchy에서 오브젝트를 더블클릭하면 'Scene'에서 해당 오브젝트의 위치로 화면이 이동합니다.
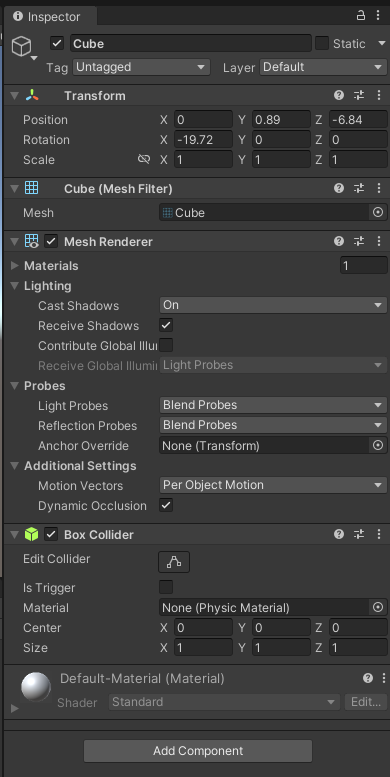
3. Inspector (인스펙터)

'Hierarchy'에서 오브젝트를 선택하면, 오론쪽에 'Inspector'창이 활성화가 됩니다. 'Inspector'영역에서는 해당 오브젝트의 속성을 편집할 수 있는 공간으로, 다양한 'Component'를 편집하거나, 추가를 해서 오브젝트가 어떤 행동을 할지, 모양은 어떻게 할지 등을 편집할 수 있습니다.
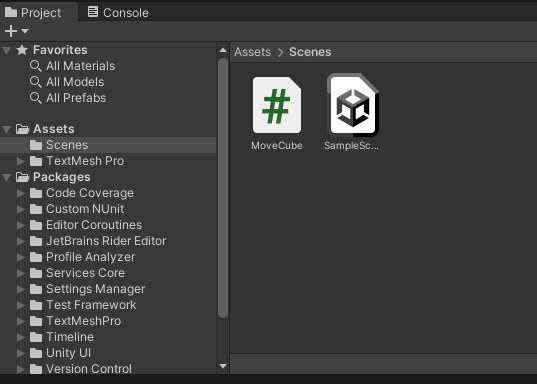
4. Project (프로젝트)

마지막으로 하단을 보면, 'Project'탭이 있습니다. 다양한 오브젝트와 프로젝트 생성시에 포함되어있는 패키지들이 있습니다. 여기서 'C# Script'를 생성해서 코드를 작성할 수 있습니다. 아직은 기초이기 때문에 해당 게임 프로젝트에 각종 요소들이 포함되어있구나 정도로만 생각을 하고 넘어가도록 하겠습니다.




