| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스
- 스프링
- Apple
- 코딩학습
- Kotlin
- Tutorial
- 영상편집
- 코틀린
- 유니티
- unity
- 한글
- kakao
- 녹화프로그램
- 튜토리얼
- iPad
- json
- 아이폰
- 애플
- 윈도우
- spring
- Python
- 파이썬
- programmers
- 윈도우10
- 아이패드
- graph DB
- AWS
- neo4j
- DaVinci Resolve
- SQL
- Today
- Total
코드짜는 노인네
[spring] 서버에서 클라이언트로 데이터 보내는 방법 (@Responsebody, Model) 본문
[spring] 서버에서 클라이언트로 데이터 보내는 방법(@Responsebody, Model)

spring을 학습하다보면, 서버에서 클라이언트로, 클라이언트에서 서버로 데이터를 보낼때, 어떤 방식으로 보내야 할까 고민을 많이 합니다. 저도 아직 초보입장이다보니, 방법은 많은데, 무슨 방법으로 보내거나 받아야될까 고민을 많이 합니다. 이번 포스트에서는 서버(@Controller)에서 클라이언트로 데이터를 보내는 방법에 대해 한번 다뤄보겠습니다.
▶ 서버 : @Controller - @Responsebody를 이용한 데이터 보내기
첫번째 예시
// 서버 - Controller
@Controller
public class TestController {
@GetMapping("/test")
@ResponseBody
public String string() {
return "문자열 값을 클라이언트에 보냅니다.";
}
}
// index.html - script (JS)
$.ajax({
type:'get',
url:'/test',
success:function (response) {
alert(response);
}
})
상단에 @Controller를 작성한 다음, @GetMapping을 이용해 클라이언트에서 데이터를 받는것이 아닌, 데이터를 주기만 하도록 설정하고, 그 아래 코드를 보면 @ResponseBody를 이용해서 클라이언트에 데이터를 보낼수 있도록 설정을 합니다. 'String'값을 반환하게 만들어 준다음, 클라이언트쪽에서 'ajax'를 이용해서 서버에서 보낸 값을 활용할 수 있습니다.
참고 : String을 반환할 경우 @ResponseBody 유무에 따라 달라집니다.
// resources - templates - index.html을 불러온다.
@GetMapping("/string")
public String string() {
return "index";
}
// 문자열 'index'데이터를 보낸다.
@GetMapping("/string1")
@ResponseBody
public String string1() {
return "index";
}두번째 예시
// 서버 - People.class
@Data // 어노테이션이 없을경우, getter, setter을 따로 만들어줘야하며, 생성자가 동작하지 않는다.
public class People {
private String name;
private int age;
// 생성자
public People(String name, int age){
this.name = name;
this.age = age;
}
}
// 서버 - Controller
@Controller
public class TestController {
@GetMapping("/people")
@ResponseBody
public People test() {
return new People("Kim",20); // 새로운 People 객체를 생성하여 반환
}
}
// 클라이언트 - index.html - script (JS)
$.ajax({
type:'get',
url:'/people',
success:function (response) {
let name = response.name;
let age = response.age;
html_tmp = `<p>${name}</p><p>${age}</p>`
$("#append_html").append(html_tmp);
}
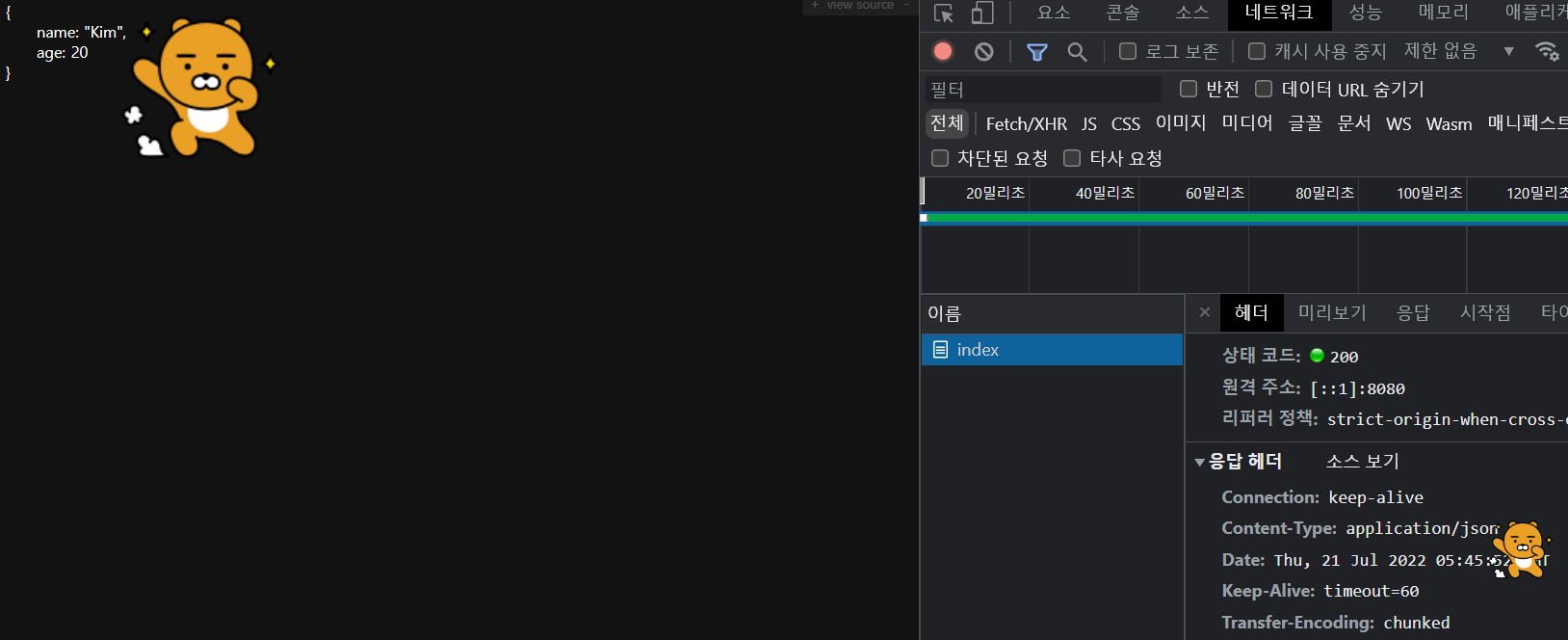
})두번째 예시는 여러개의 데이터를 보내는 방법으로 'JSON'방식을 사용해서 클라이언트에 데이터를 보내줍니다. Controller에서 People의 객체를 생성하는데, name = Kim, age = 20으로 설정을 해서 해당 객체를 클라이언트에 보내줍니다. 이때 'json'형식으로 데이터를 보내게 됩니다.

브라우저로 접근을 해보면, 위의 사진처럼 json형식으로 값이 보이며, 개발자 환경에서 '네트워크'안에 헤더를 보면 'application/json'이라 적혀있는 모습이 보입니다. 인제 클라이언트에서 'ajax'를 통해 받은 데이터를 활용하면 됩니다.
▶ 서버 : Model을 이용한 데이터 보내기
// 서버 - Controller
@Controller
public class TestController {
@GetMapping("/")
public String index(Model model) {
model.addAttribute("name","Kim"); // model.addAttribute(attributeName, attributeValue);
model.addAttribute("age",20);
return "index";
}
}
// 클라이언트 - index.html (타임리프 사용)
<div id="append_html">
<p>[[ ${name} ]]</p> <!-- [[ ${attributeName} ]]을 작성하면, 브라우저에서는 attributeValue를 볼 수 있다. -->
<p>[[ ${age} ]]</p>
</div>두번째 방법은 Model을 이용한 방법입니다. Model을 이용하면, 클라이언트에서 ajax를 이용할 필요없이, 바로 '[[ ${attributeName} ]]'을 작성하면, 클라이언트쪽에서는 값을 볼 수 있게 됩니다. 참고로 클라이언트에서는 타임리프를 사용했으며, 타임리프에 대한 자세한 사용법은 생략하도록 하겠습니다.

'spring' 카테고리의 다른 글
| [Spring] MVC - Request (0) | 2022.08.22 |
|---|---|
| [SpringBoot] SpringBoot 프로젝트 생성방법 (0) | 2022.08.22 |
| [Spring] CORS (Cross Origin Resource Sharing) (0) | 2022.07.24 |
| [Spring] 클라이언트에서 보낸 데이터 서버에서 받는 방법 (@PathVariable, @RequestParam, @ModelAttribute, @RequestBody) (0) | 2022.07.22 |
| [Spring] DI(Dependency Injection), IoC(Inversion of Control), Bean 개념 간단히 정리 (0) | 2022.07.21 |




