250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 한글
- Python
- kakao
- 튜토리얼
- Apple
- 스프링
- 코딩학습
- 아이패드
- Tutorial
- SQL
- DaVinci Resolve
- 유니티
- graph DB
- Kotlin
- 녹화프로그램
- spring
- AWS
- 윈도우10
- 파이썬
- json
- 윈도우
- neo4j
- 영상편집
- 프로그래머스
- iPad
- 애플
- 아이폰
- unity
- programmers
- 코틀린
Archives
- Today
- Total
코드짜는 노인네
[HTML5] 홈페이지 제작을 위한 기본 구조 본문
728x90
반응형
[HTML5] 홈페이지 제작을 위한 기본 구조

- 홈페이지 제작시 기본적인 구조 알아보기
- <div> 태그를 사용하여 페이지를 구조화 하는 방법과, 구조화 마크업 (header,footer,nav,section)을 사용하여 페이지를 설계하는 방법 확인
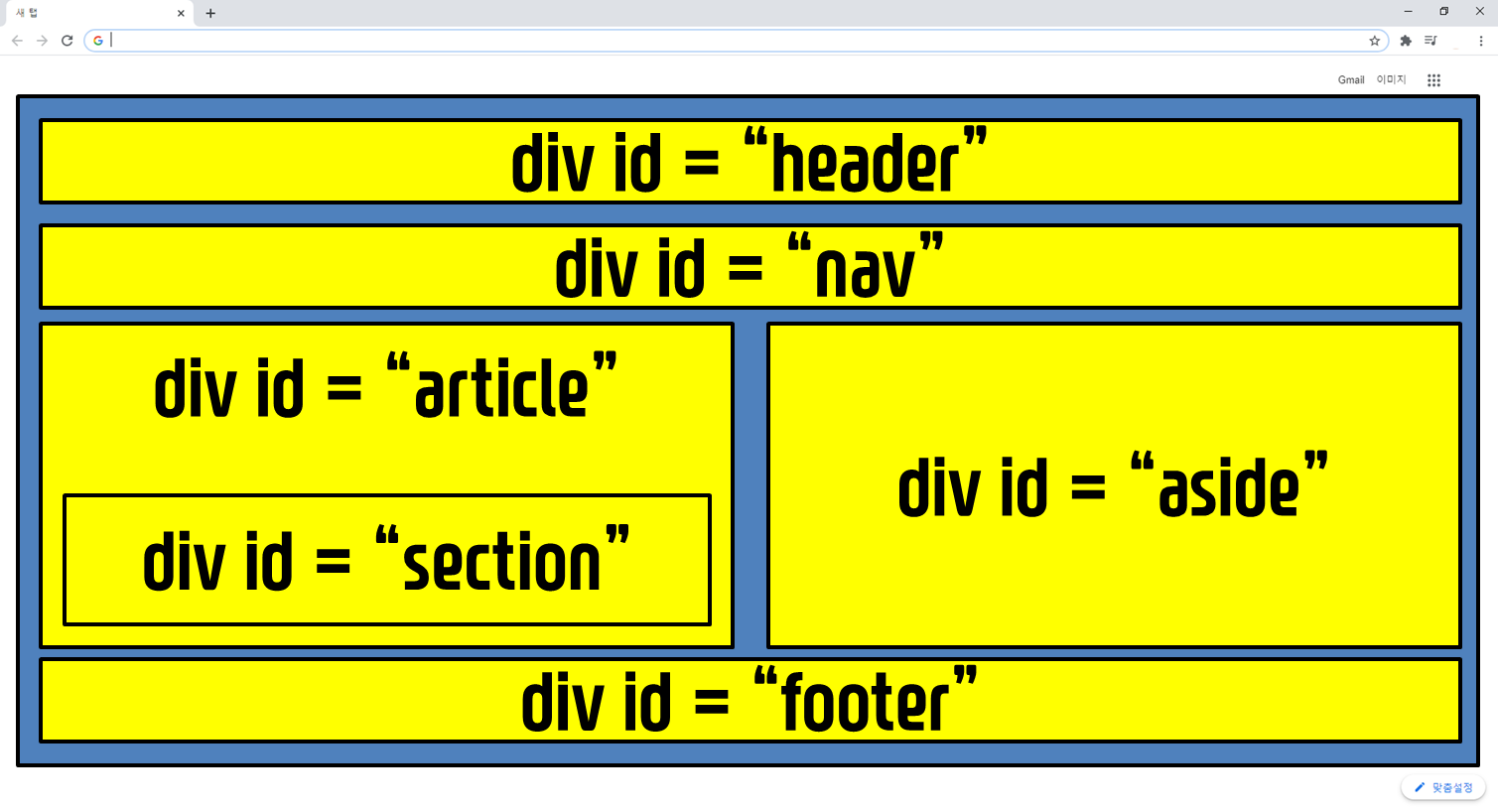
<div> 태그를 활용한 페이지 구조화
<html>
<head>
<title>Hello HTML5</title>
<head>
<body>
<div id = "header">
<div id = "nav"></div>
</div>
<div id = "section">
<div id = "article">
</div>
</div>
<div id = "aside"></div>
<div id = "footer"> 바닥글 </div>
</body>
</html>- <head>,<body> 태그 이외에 대부분을 <div> 태그로 홈페이지를 설계
- 코드가 길어지면, 어떠한 기능을 가지고 있는지 헷갈릴수 있기에, id를 지정해서 개발자가 코드를 구분할 수 있도록 한다.

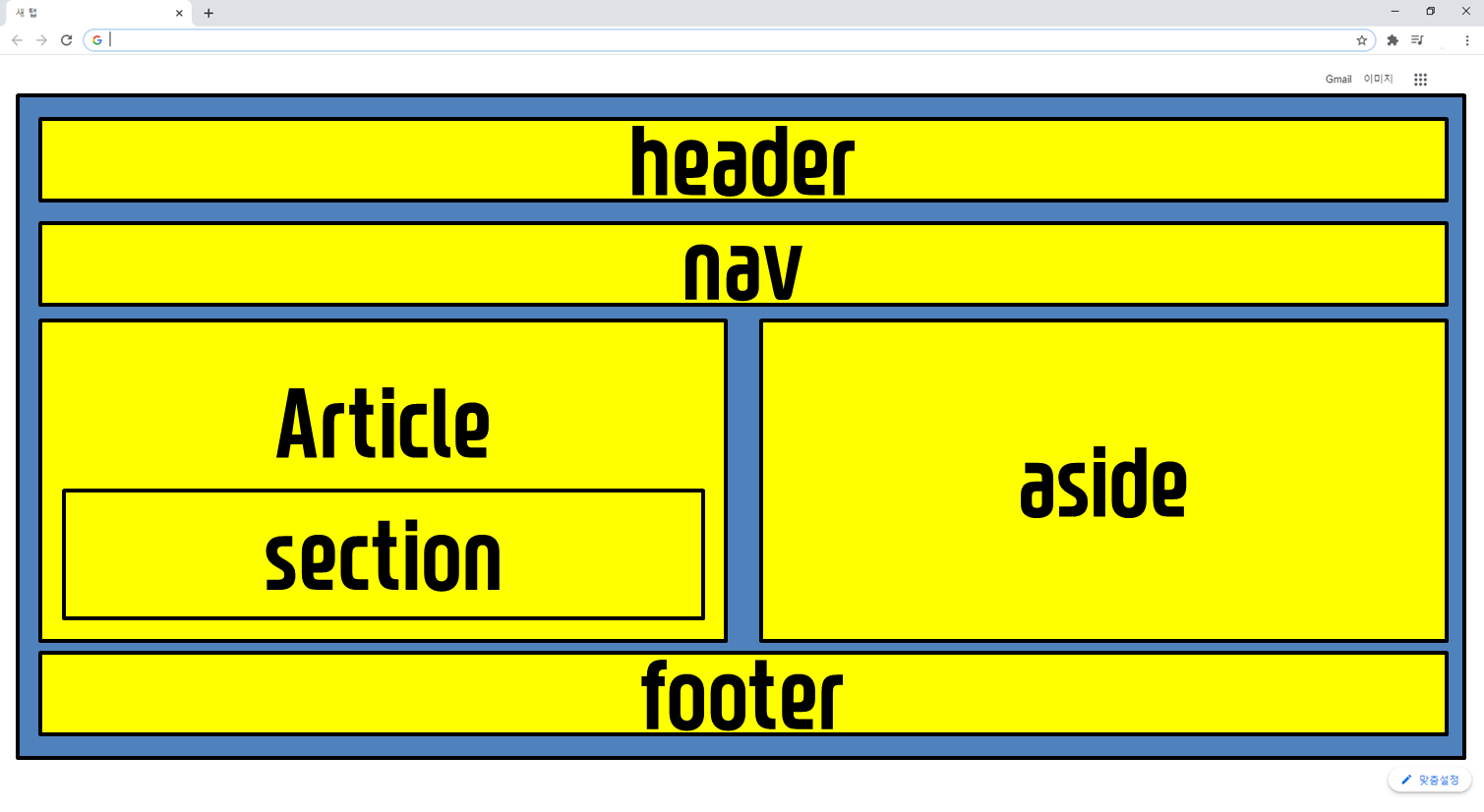
구조화 마크업 (header, footer, nav, section) 을 활용한 페이지 구조화
<!-- 작성 예시 -->
<html>
<head>
<title>Hello HTML5</title>
<head>
<body>
<header></header>
<nav></nav>
<article>
<section></section>
</article>
<aside></aside>
</body>
<footer> 바닥글 </footer>
</html>
728x90
반응형
Comments
